#webp
There are several kinds of file formats for images on the web. Primarily, web developers use JPG and PNG image files, depending on the content of the image itself. However, Google has made a push recently to use a new format-- called WebP-- that is supposedly more efficient than JPG, yet still has the ability to have transparency. In other words, WebP is the best of both JPG and PNG file formats-- but does it really reduce image file sizes?
JPG vs. WebP
To compare the two file formats, we'll be using a baseline image taken by NASA's Marshall Space Flight Center of the Earth. The original file is 4288x2848 and in the JPG file format. For each of the following benchmarks, the image was saved in Photoshop as a JPG with variable quality settings. No further modifications have been made to the JPG files, and they have not been optimized further with any external tools. The WebP files were converted from the original JPG using the cwebp tool (version 0.3.0) on Mac OS X 10.8.
Note that due to resaving the file as a JPG in Photoshop, there is a "double penalty" for quality-- quality is reduced once when the photo was originally taken and compressed to JPG, and a second time when resaving the file with a different quality setting or when converted to WebP.
Finally, the comparison images posted within the blog post are shown as a losslessly compressed PNG to aid those users without a WebP capable browser. Additionally, depending on which browser you're using now, my server may automatically show you a WebP version of the inlined images, though this will also be a lossless image. To view the original JPG and WebP files, you can click on the links provided. You will need to drag the files into a WebP capable browser or image viewer, such as Google Chrome, to see the WebP images.
Baseline
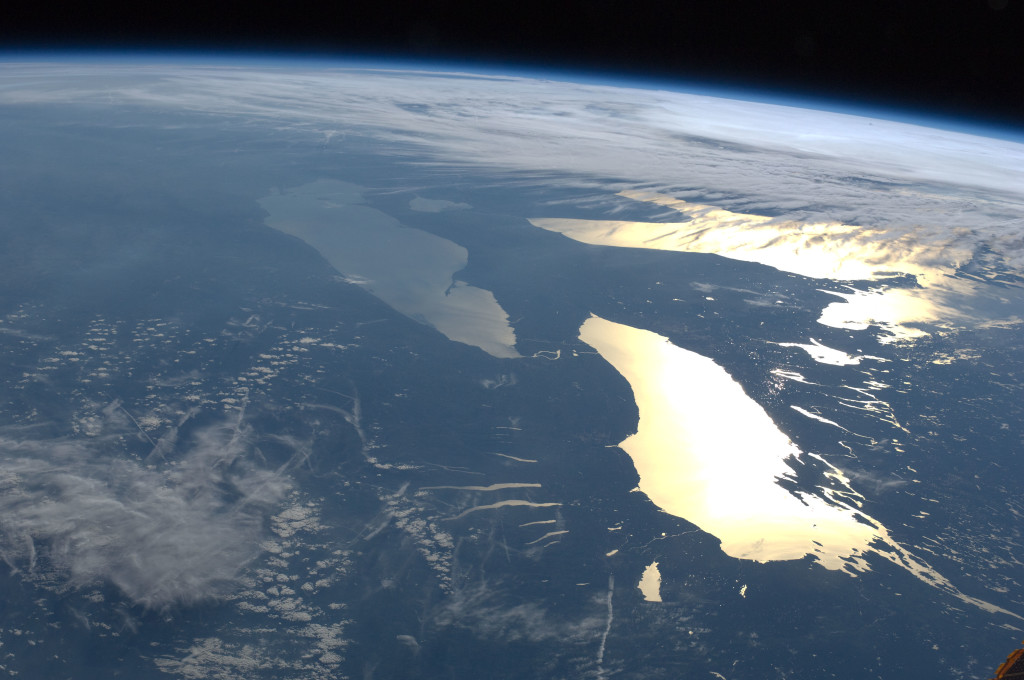
The baseline image is that of the Earth taken from the International Space Station. You can view the original image (1.1 MB JPG) here, or see a resized version below to get a sense of what the image is of.

On a side note, if you're curious why the above preview image is 1440x956 and extremely low quality (yet, it doesn't look that way when you're looking at it in the post, only when viewed full size), it's a technique to make the image sharp for retina devices and still have a reasonably sized photo megabyte-wise. Why not take a look at my new web course on website performance for more infomation on how and why?
JPG at Varying Quality Levels - Full Size JPG
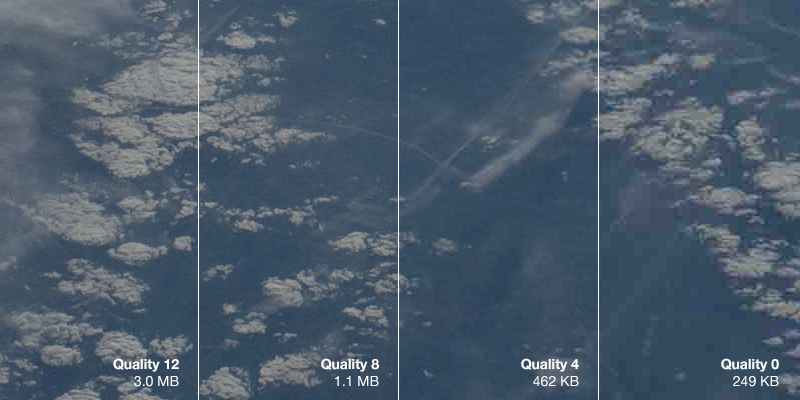
As you may know, JPG is a lossy image format. Essentially, this means to achieve smaller file sizes, image editing apps will compromise by adding artifacts. These varying quality levels result in more or less artifacting, which can be seen below. The preview image below has been cropped for a 1:1 pixel ratio on a normal, non-Retina screen. You can also click the image to open it in a new tab to ensure your browser is not scaling it.
- Full Size JPG at Quality 12
- Full Size JPG at Quality 8
- Full Size JPG at Quality 4
- Full Size JPG at Quality 0
As you can see, the JPG with a quality setting of 0 is muddy and there are visible blocks of artifacts in the image. There is a significant loss of detail in the clouds to the point where they become hard to identify.
Remember-- the file sizes illustrated above are extremely large for the quality setting because the image is 4288x2848 pixels. Smaller graphics and photos, such as those you may embed in your website, will also be smaller in file size. However, the image file size savings still apply.
WebP at Varying Quality Levels
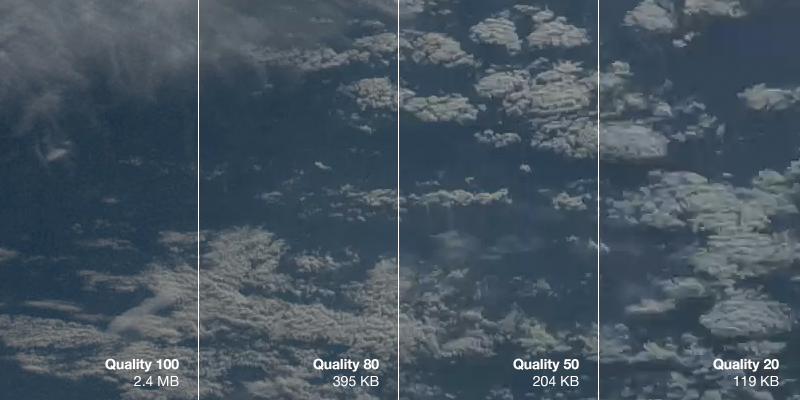
Now, we'll run the original, full size image through the WebP converter. We will also use the command, cwebp -q X original.jpg -o quality-X.webp, replacing the "X" with a quality level between 0 and 100.
The first thing you'll notice is that the WebP images are significantly smaller than the JPG images-- at any comparable quality level. When comparing the images visually (e.g. you can argue that JPG quality 4 looks most similar to WebP quality 50), you can see that the WebP image can be approximately half the size at the same level of visual fidelity.
WebP is an exciting new tool for web developers. While not supported in the majority of browsers, WebP images can have similar quality to JPG photos at a much reduced file size. This is not only important because it reduces the loading time of your web page, but mobile and bandwidth capped users will not be forced to download extremely large images when visiting your web page. By using a server side optimization tool, such as mod_pagespeed, you can serve WebP images to your visitors capable of viewing them, and delivering older formats (such as JPG and PNG) to other browsers.
Next time, we'll look at losslessly compressed WebP images to see how the file sizes compare to PNG images.